Judul : Tutorial Cara Membuat Like Box Facebook Melayang di Blogger
link : Tutorial Cara Membuat Like Box Facebook Melayang di Blogger
Tutorial Cara Membuat Like Box Facebook Melayang di Blogger
Tutorial Membuat Like Box Facebook
Melayang di Blogger. Tapi sebelumnya Kalian harus mempunyai Fans Page dulu, KLIK Disini untuk membuat Fans Page. Jika sudah punya silahkan Lanjutkan membaca tutorial ini. Keuntungannya membuat Like Box FB melayang adalah kita
bisa menghemat tempat dan juga bisa langsung terlihat oleh pengunjung Blog.
Berikut Tutorialnya :
1. Masuk/Log In ke Bloggar
2. Pilih Tata Letak -> Tambah Gedget -> HTML/Java
Scirpt
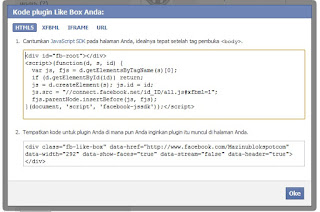
3. Copy dan Paste-kan Kode di bawah ini dan masukkan kedalam
Gedget yang Sobat buat
<script type="text/javascript">
var persistclose=0,startX=30,startY=5,verticalpos="fromtop";function iecompattest(){return document.compatMode&&"BackCompat"!=document.compatMode?document.documentElement:document.body}function get_cookie(b){var b=b+"=",c="";0<document.cookie.length&&(offset=document.cookie.indexOf(b),-1!=offset&&(offset+=b.length,end=document.cookie.indexOf(";",offset),-1==end&&(end=document.cookie.length),c=unescape(document.cookie.substring(offset,end))));return c} function closebar(){persistclose&&(document.cookie="remainclosed=1");document.getElementById("topbar").style.visibility="hidden"} function staticbar(){barheight=document.getElementById("topbar").offsetHeight;var b=-1!=navigator.appName.indexOf("Netscape")||window.opera,c=document;window.stayTopLeft=function(){if("fromtop"==verticalpos){var a=b?pageYOffset:iecompattest().scrollTop;ftlObj.y+=(a+startY-ftlObj.y)/8}else a=b?pageYOffset+innerHeight-barheight:iecompattest().scrollTop+iecompattest().clientHeight-barheight,ftlObj.y+=(a-startY-ftlObj.y)/8;ftlObj.sP(ftlObj.x,ftlObj.y);setTimeout("stayTopLeft()",10)};var a=c.getElementById("topbar"); if(!persistclose||persistclose&&""==get_cookie("remainclosed"))a.style.visibility="visible";c.layers&&(a.style=a);a.sP=function(a,b){this.style.left=a+"px";this.style.top=b+"px"};a.x=startX;"fromtop"==verticalpos?a.y=startY:(a.y=b?pageYOffset+innerHeight:iecompattest().scrollTop+iecompattest().clientHeight,a.y-=startY);ftlObj=a;stayTopLeft()} window.addEventListener?window.addEventListener("load",staticbar,!1):window.attachEvent?window.attachEvent("onload",staticbar):document.getElementById&&(window.onload=staticbar);
</script>
<br />
<div class="clear">
</div>
<div id="topbar">
<table border="1" bgcolor="#fff">
<tr>
<td>
<div style="text-align: right;">
<a href="" onclick="closebar(); return false"><img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgO9bSIiSetGki7E1_fmWM38Ai__DUSJloRMAhgtfENyXbH0lh6HtiPMudGJL3rV615zDUSjSieI1gSa952Ddu7DIRtTOCvgHifsaFzfkKmxc9crWIcUtZVFQl_kCxl-rRLIzoDWahQ4jU/s1600/close-1.gif" /></a></div>
<center>
<div style="background: #fff;">
Letakkan kode Like Box Facebook Sobat disini!
</div></center></td></tr></table></div>
Tapi sebelumnya kalian harus mengikuti langkah-langkah dari facebook seperti ini :
- Masukkan Script no 1 di : Template -> Edit HTML -> Kemudian letakkan script no 1 setelah tag pembuka <body> kalau tidak ketemu cari yang ini </body>
- Setelah itu baru kalian masukkan Script no 2 sesuai petunjuk diatas.
Sekian Tutorial Cara Membuat Like Box Facebook Melayang di Blog dari sayasemoga bermanfaat!
Update : Masukkan kode ini ke HTML di tata letak,, dijamin mantap Fanspage melayangnya :)
<style type='text/css'>
/* Message Box */
#box-message {
position:fixed !important;
position:absolute; /* IE6 */
top:-1000px;
left:50%;
margin:0px 0px 0px -182px;
width:auto;
height:auto;
padding:16px;
background:#fff;
font:normal Dosis, Georgia, Serif;
color:#111;
border:2px solid #333;
-webkit-box-shadow:0px 1px 2px rgba(0,0,0,0.4);
-moz-box-shadow:0px 1px 2px rgba(0,0,0,0.4);
box-shadow:0px 1px 2px rgba(0,0,0,0.4);
-webkit-border-radius:10px;
-moz-border-radius:10px;
border-radius:10px;
}
#box-message a.close {
position:absolute;
top:-10px;
right:-10px;
background:#fff;
font:bold 16px Arial, Sans-Serif;
text-decoration:none;
line-height:22px;
width:22px;
text-align:center;
color:#111;
border:2px solid #333;
-webkit-box-shadow:0px 1px 2px rgba(0,0,0,0.4);
-moz-box-shadow:0px 1px 2px rgba(0,0,0,0.4);
box-shadow:0px 1px 2px rgba(0,0,0,0.4);
-webkit-border-radius:22px;
-moz-border-radius:22px;
border-radius:22px;
cursor:pointer;
}
</style>
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.4.1/jquery.min.js"></script>
<script type='text/javascript'>
$(window).bind("load", function() {
// Animate Top Value When Page Loaded Completed
$('#box-message').animate({top:"50px"},
1000);
// Remove Mailbox When Close Button On Click
$('a.close').click(function() {
$(this).parent().fadeOut();
return false;
});
});
</script>
<div id='box-message'>
<!-- HTML Start -->
<center>
Jangan Cuma Baca Artikelnya Doang!<br/>Kasih Jempolnya Juga Dong! Thanks :)
<br/><br/>
<iframe src="//www.facebook.com/plugins/likebox.php?href=https://www.facebook.com/mazinudotcom&width=292&height=258&colorscheme=light&show_faces=true&border_color&stream=false&header=false&appId=112462558775142"
scrolling="no" frameborder="0" style="border:none; overflow:hidden; width:292px; height:258px;" allowtransparency="true"></iframe>
<br/><br/>
Untuk Mengetahui Daftar Isi Lengkap Blog Mazinu<br />
Silahkan <a href="http://mazinubersahabat.blogspot.com/p/sitemap.html" target="_blank">Klik Disini</a>
</center>
<!-- HTML End -->
<a class='close' href='http://mazinu.com/'>×</a></div>
/* Message Box */
#box-message {
position:fixed !important;
position:absolute; /* IE6 */
top:-1000px;
left:50%;
margin:0px 0px 0px -182px;
width:auto;
height:auto;
padding:16px;
background:#fff;
font:normal Dosis, Georgia, Serif;
color:#111;
border:2px solid #333;
-webkit-box-shadow:0px 1px 2px rgba(0,0,0,0.4);
-moz-box-shadow:0px 1px 2px rgba(0,0,0,0.4);
box-shadow:0px 1px 2px rgba(0,0,0,0.4);
-webkit-border-radius:10px;
-moz-border-radius:10px;
border-radius:10px;
}
#box-message a.close {
position:absolute;
top:-10px;
right:-10px;
background:#fff;
font:bold 16px Arial, Sans-Serif;
text-decoration:none;
line-height:22px;
width:22px;
text-align:center;
color:#111;
border:2px solid #333;
-webkit-box-shadow:0px 1px 2px rgba(0,0,0,0.4);
-moz-box-shadow:0px 1px 2px rgba(0,0,0,0.4);
box-shadow:0px 1px 2px rgba(0,0,0,0.4);
-webkit-border-radius:22px;
-moz-border-radius:22px;
border-radius:22px;
cursor:pointer;
}
</style>
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.4.1/jquery.min.js"></script>
<script type='text/javascript'>
$(window).bind("load", function() {
// Animate Top Value When Page Loaded Completed
$('#box-message').animate({top:"50px"},
1000);
// Remove Mailbox When Close Button On Click
$('a.close').click(function() {
$(this).parent().fadeOut();
return false;
});
});
</script>
<div id='box-message'>
<!-- HTML Start -->
<center>
Jangan Cuma Baca Artikelnya Doang!<br/>Kasih Jempolnya Juga Dong! Thanks :)
<br/><br/>
<iframe src="//www.facebook.com/plugins/likebox.php?href=https://www.facebook.com/mazinudotcom&width=292&height=258&colorscheme=light&show_faces=true&border_color&stream=false&header=false&appId=112462558775142"
scrolling="no" frameborder="0" style="border:none; overflow:hidden; width:292px; height:258px;" allowtransparency="true"></iframe>
<br/><br/>
Untuk Mengetahui Daftar Isi Lengkap Blog Mazinu<br />
Silahkan <a href="http://mazinubersahabat.blogspot.com/p/sitemap.html" target="_blank">Klik Disini</a>
</center>
<!-- HTML End -->
<a class='close' href='http://mazinu.com/'>×</a></div>

1 Response to "Tutorial Cara Membuat Like Box Facebook Melayang di Blogger"
Pengalaman saya pribadi bahwa penempatan fans page melayang akan lebih cepat mendapatkan like dibandingkan dengan memasang fans page di samping blog.
Post a Comment